What is CSS Box Model?
CSS Box Model is a set of rules that determines how the browser's rendering engine renders the HTML elements of our web page. The web browser renders every element as a rectangular box according to the CSS Box Model. CSS determines the size, position and other properties of these boxes.
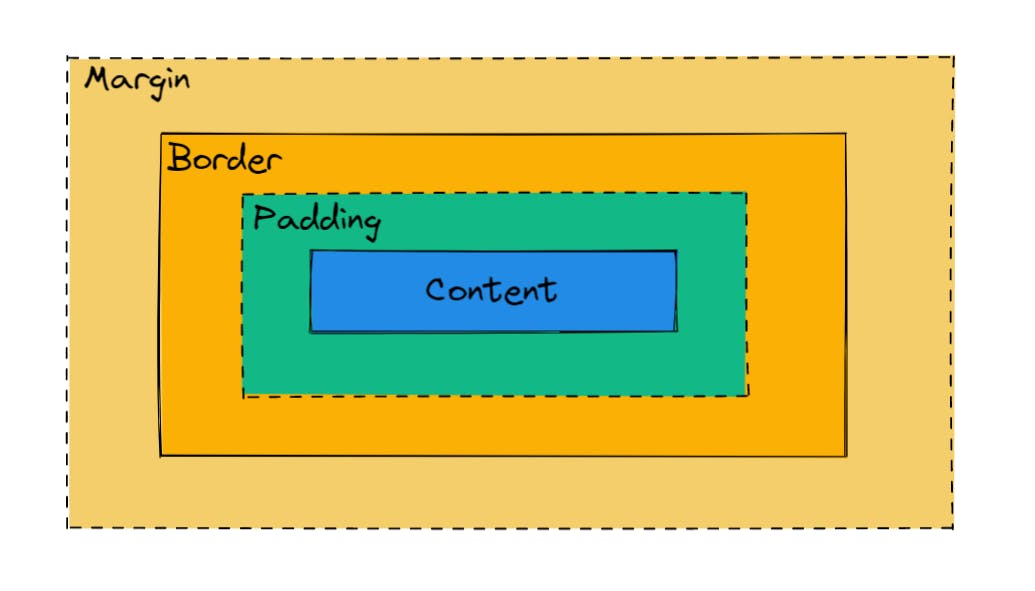
Every box has mainly four parts or properties i.e. Content area, padding, border and margin.

Content
This is the innermost part of the box, and it represents the actual content of the element, such as text or an image. The size of the content is determined by the dimensions of the element, as well as its font size, line height, and other properties that affect the size of the content.
Padding
The padding is the space between the content and the border. It separates the content from the border and provides additional space between the content and the edge of the element. The padding can be set using the padding property and its size can be specified using a length value or a percentage. We can set individual padding for each side using padding-top, padding-right, padding-bottom and padding-left properties.
.box {
padding-top: 5px;
padding-right: 2px;
padding-bottom: 3px;
padding-left: 4px;
}
We can also set padding for all sides using only the padding property using this syntax - padding: <padding-top> <padding-right> <padding-bottom> <padding-left>; .
.box {
padding: 5px 2px 3px 4px;
}
Border
The border is a line that surrounds the padding and the content of the element. It can be used to add visual separation between elements or to create a visual effect. The border can be set using the border property, and its size, style, and color can be specified using a variety of properties like border-width, border-style, border-color etc. We can also directly set all of these using only the border property like border : <border-width> <border-style> <border-color>;. Here is an example with code -
.box {
/* border: <border-width> <border-style> <border-color>; */
border: 2px solid black;
}
We can also set different styles, colors and sizes of border for individual sides using border-top, border-right, border-bottom and border-left properties.
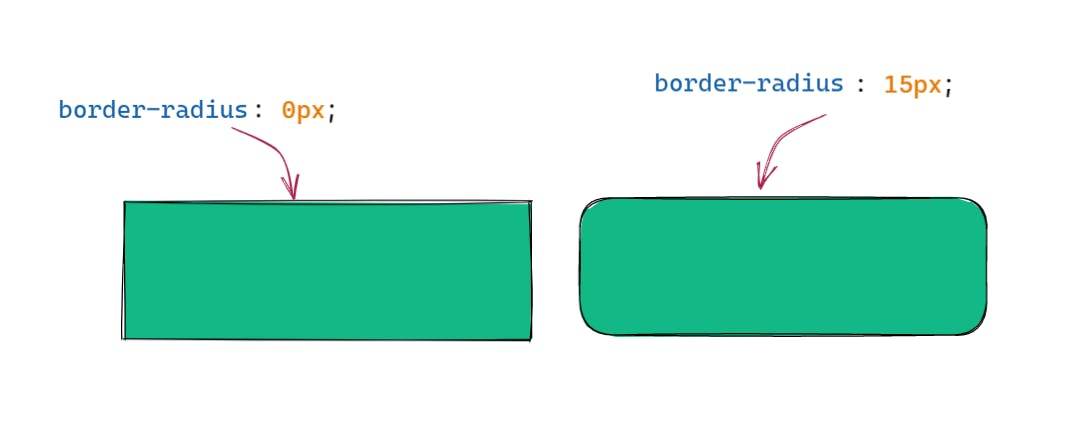
Other than giving colors, sizes or styles to the border we can also curve the corners of the border using the border-radius property. This property is very helpful for creating good looking designs.

Margin
The margin is the space outside the border, and it separates the element from other elements in the layout. The margin can be set using the margin property and its size can be specified using a length value or a percentage.
The margin of an element can be set using the margin property and its size can be specified using a length value or a percentage. The margin can be set for all sides of the element using the margin property or it can be set for individual sides using the margin-top, margin-right, margin-bottom, and margin-left properties.
.box {
margin-top: 20px;
margin-right: 10px;
margin-bottom: 25px;
margin-left: 15px;
}
We can also set individual margins for each side using only the margin property. The syntax is - margin: <margin-top> <margin-right> <margin-bottom> <margin-left>;
.box {
margin: 20px 10px 25px 15px;
}
How Margin, Padding and Border Work Together
It's important to understand how padding, border, and margin work together, as they can affect the layout of elements in a webpage. For example, if you set a large padding value on an element, it will increase the size of the element and may cause it to overlap with other elements in the layout. Similarly, if you set a large margin value, it will create additional space around the element and may cause it to appear disconnected from other elements in the layout.
Here is an example with code where you can change the values of padding, border and margin to understand them more clearly.